React Native Unity
Integrate unity3d within a React Native app. Add a react native component to show unity. Works on both iOS and Android. When pressing the 'back' button on Android devices the app goes into a background state where the JNI connection goes stale. React Native, next to Flutter and PWA, was called a revolution in cross-platform app development and delivering great mobile experience. Code repository that's shareable between platforms? Elastos Unity is a React Native framework to let developers use the Elastos Wallet and Carrier functionalities in their mobile apps. The project aims to brin. React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do. Many platforms, one React. Create platform-specific versions of components so a single codebase can share code across platforms. With React Native, one team can maintain two platforms and share a common technology—React.
- React Native Example Code
- React Native Unity Tutorials
- React Native Unity Software
- React Native Unity
- Reactinstancemanager
This is an experimental project integrating ReactJS with unity UIElements.
How to install
Add a dependency into your manifest.json.
For released version numbers check the releases tab.
How to start
- In your unity
Assetsfolder create aResourcesfolder. - Using whatever file editor you like create a
index.jsxfile inside thatResourcesfolder. - Paste the following content inside the
index.jsxfile.
- In your Unity scene create a new empty object and add
PanelRendererandEventSystemmonobehaviours to it as you would normaly do for runtime UIElements. - Attach
ReactRuntimemonobehaviour to the object and drag yourindex.jsxinto theRootfield.
Set the root property to your index.jsx. Just drag it from your Resources folder into the field.
For bigger example look into the examples folder.
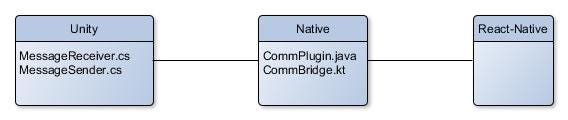
How does it work
Check the wiki for more information.
Integrate unity3d within a React Native app. Add a react native component to show unity. Works on both iOS and Android. Supports React Native 0.60.0 Auto-Linking for Android & iOS
Example
See react-native-unity-demo
Recommend Clone The Demo Project to Learn API.
Make sure you run the Demo properly before opening the Issue.
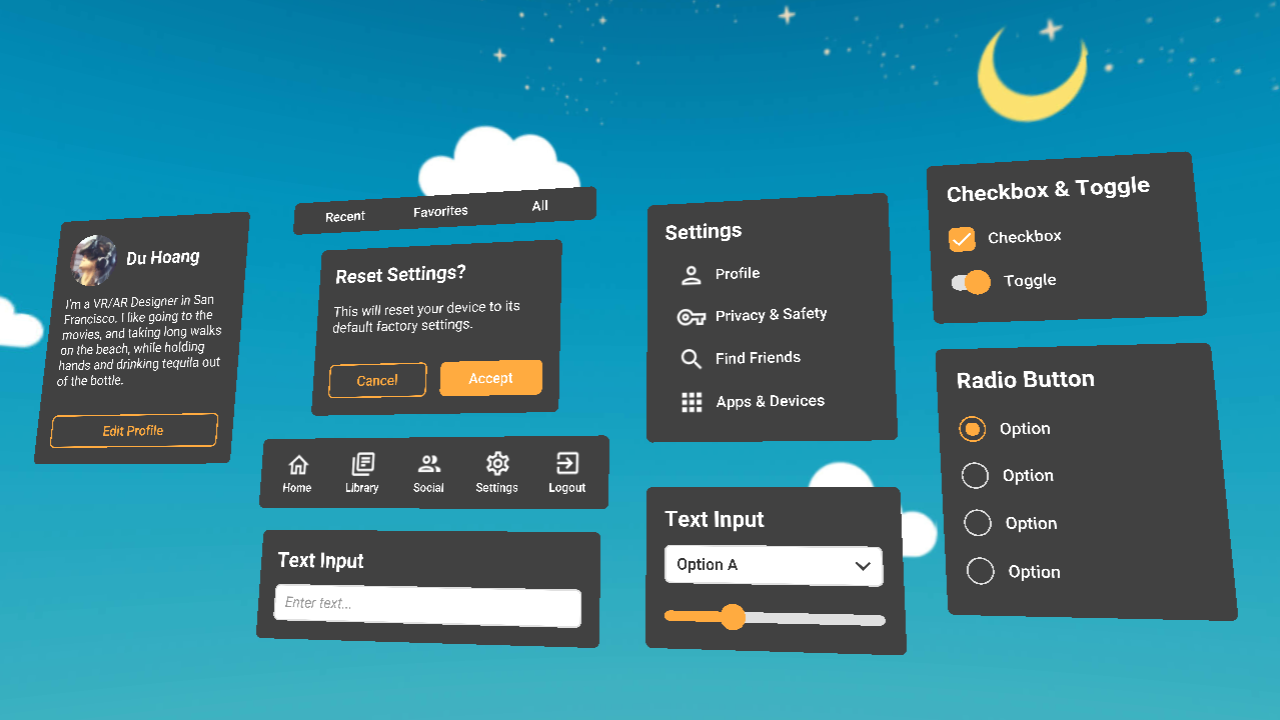
Preview
How to use
Install
Add Unity Project
- Create an unity project, Example: 'Cube'.
- Create a folder named
unityin react native project folder. - Move unity project folder to
unityfolder.

Now your project files should look like this.
Configure Player Settings
First Open Unity Project.
Click Menu: File => Build Settings => Player Settings
Change
Product Nameto Name of the Xcode project, You can find it followios/${XcodeProjectName}.xcodeproj.
IOS Platform:
Other Settings find the Rendering part, uncheck the Auto Graphics API and select only OpenGLES2.
Add Unity Build Scripts and Export
Copy Build.cs and XCodePostBuild.cs to unity/<Your Unity Project>/Assets/Scripts/Editor/
Open your unity project in Unity Editor. Now you can export unity project with Build/Export Android or Build/Export IOS menu.
Android will export unity project to android/UnityExport.
IOS will export unity project to ios/UnityExport.
Add UnityMessageManager Support
Copy UnityMessageManager.cs to your unity project.
Copy Newtonsoft.Json to your unity project.
Copy link.xml to your unity project.
Configure Native Build
Android Build
Make alterations to the following files:
android/settings.gradle
IOS Build
Open your react native project in XCode.
Copy File
UnityConfig.xcconfigtoios/${XcodeProjectName}/.Drag
UnityConfig.xcconfigto XCode. ChooseCreate folder references.Setting
.xcconfigto project.
- Go to Targets => Build Settings. Change
Dead Code StrippingtoYES.
- Modify
main.m
Do not run in the simulator
Use In React Native
UnityView Props
onMessage

Receive message from unity.
Please copy UnityMessageManager.cs to your unity project and rebuild first.
Example:
- Send Message use C#.
- Receive Message in javascript
onUnityMessage
[Recommended]Receive json message from unity.
UnityModule
isReady(): Promise<boolean>
Return whether is unity ready.
createUnity(): Promise<boolean>
Manual init the Unity. Usually Unity is auto created when the first view is added.
postMessage(gameObject: string, methodName: string, message: string)

Send message to unity.
gameObjectThe Name of GameObject. Also can be a path string.methodNameMethod name in GameObject instance.messageThe message will post.
Example:
- Add a message handle method in
MonoBehaviour.
React Native Example Code
Add Unity component to a GameObject.
Send message use javascript.
postMessageToUnityManager(message: string | UnityViewMessage)
Send message to UnityMessageManager.
Please copy UnityMessageManager.cs to your unity project and rebuild first.
React Native Unity Tutorials
Same to postMessage('UnityMessageManager', 'onMessage', message)
This is recommended to use.
messageThe message will post.
Example:
- Add a message handle method in C#.
- Send message use javascript.
addMessageListener(listener: (message: string | MessageHandler) => void): number
Receive string and json message from unity.
addStringMessageListener(listener: (message: string) => void): number
React Native Unity Software
Only receive string message from unity.
addUnityMessageListener(listener: (handler: MessageHandler) => void): number
React Native Unity
Only receive json message from unity.
pause()
Pause the unity player.
Thanks @wezzle. See #13
resume()
Resume the unity player.
Example Code
Reactinstancemanager
Enjoy!!!
