Fill After Effects
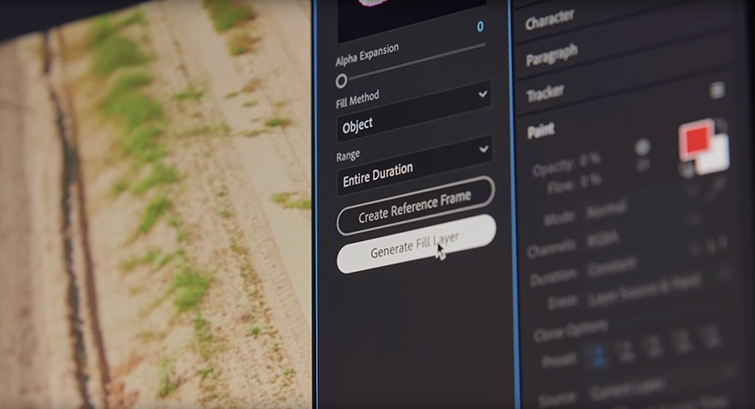
When you click the Generate Fill Layer button (Figure E) in the Content-Aware Fill panel After Effects will analyze the pixels around the mask. It will even analyze the pixels as the camera. In this tutorial we will be looking at the fill & stroke effects we can apply to our shapes in After Effects.Enjoy!.For more exclusive conten. I am new to Adobe After Effects. I saw a video and am trying to duplicate an animation effect they did. However, shortly into the video they select the pen tool, and then a little to the right in the toolbar, you can clearly see options for what I believe are 'fill' (or color) and 'stroke' before the rotobezier checkbox. Adobe After Effects now has the content-aware fill tool, which was previously only available in Photoshop. The useful tool allows you to quickly select unwanted items and have them erased from video clips. Learn more about this spectacular update of Adobe After Effects. This VFX lab will build the foundation of basic knowledge you need to start navigating and using After Effects effectively and efficiently. In Part 2, you’ll learn how to remove unwanted elements from footage. Learn how to use Content-Aware Fill for video: Define the area that needs to be removed. Set key options based on the kind of elements.
Adding a shape layer
After Effects includes five shape tools: Rectangle, Rounded Rectangle, Ellipse, Polygon, and Star. When you draw a shape directly in the Composition panel, After Effects adds a new shape layer to the composition. You can apply stroke and fill settings to a shape, modify its path, and apply animation presets. Shape attributes are all represented in the Timeline panel, and you can animate each setting over time.
The same drawing tools can create both shapes and masks. Masks are applied to layers to hide or reveal areas or as input into effects; shapes have their own layers. When you select a drawing tool, you can specify whether the tool draws a shape or a mask.
Drawing a shape
You’ll begin by drawing a rectangle with a fill and stroke.
- Select the Rectangle tool ().
- Choose Fit from the Magnification Ratio pop-up menu at the bottom of the Composition panel so that you can see the entire composition.
Using the Info panel to guide you, position the cursor at approximately 950, 540, which is near the center of the Composition panel. (You may need to widen the Info panel to see the X and Y coordinates.)
- Drag down and to the right to create a rectangle. Again, watch the Info panel. The bottom (B) value should be approximately 40 pixels and the right side (R) value should be about 400 pixels. The shape appears in the Composition panel, and After Effects adds a shape layer named Shape Layer 1 to the Timeline panel.
Select the Shape Layer 1 layer name, press Enter or Return, change the layer name to Spiral, and press Enter or Return to accept the change.
Applying a fill and stroke
You can change the color of a shape by modifying its Fill settings in the Tools panel. Clicking the word Fill opens the Fill Options dialog box, where you can select the kind of fill, its blending mode, and its opacity. Clicking the Fill Color box opens the Adobe Color Picker if the fill is solid, or the Gradient Editor if the fill is a gradient.
Similarly, you can change the stroke color and width of a shape by modifying its Stroke settings in the Tools panel. Click the word Stroke to open the Stroke Options dialog box; click the Stroke Color box to select a color.
Select Rectangle 1 in the Timeline panel.
- Click the Fill Color box (next to Fill) to open the Shape Fill Color dialog box.
- Change the color to a light blue (we used R=0, G=170, B=255), and click OK.
- Click the Stroke Color box in the Tools panel, change the stroke color to the same light blue color, and then click OK.
- Choose File > Save to save your work so far.
Twisting a shape

The rectangle is fine, but it isn’t very exciting. In After Effects, you can easily modify a basic shape into something more complex and interesting. You’ll use the Twist path operation to transform this rectangle into a spiral shape.
As you work with the Twist path operation, keep in mind that it rotates a path more sharply in the center than at the edges. Positive values twist clockwise; negative values twist counterclockwise.
In the Timeline panel, open the Add pop-up menu next to Contents in the Spiral layer, and choose Twist.
- Expand Twist 1.
Change the Angle to 220.
The rectangle changes dramatically. Next, you’ll change the center point of the twist to create a larger spiral.
In the Timeline panel, change the x-axis value for Center to –220.
The spiral is a bit thin. You’ll change the stroke width to thicken it.

Select the Spiral layer in the Timeline panel, and then change the Stroke Width value in the Tools panel to 20 px.
The center of the spiral has a rounded cap, but the end is square. You’ll change the end so that they match.

- Expand Stroke 1 to see its properties.
Choose Round Join from the Line Join menu.
The spiral looks great. Now you just need to center it, so that it looks natural when it rotates, and then you’ll set up its rotation and add motion blur.

Press A to reveal the Anchor Point property for the layer. Then adjust the x-axis and y-axis values until the anchor point is centered in the black center (negative space) of the spiral, just above the center end cap. (The exact values will vary depending on how you created the initial shape.)
- Make sure the current-time indicator is at the beginning of the timeline. Then press R to reveal the Rotation property for the layer. Click the stopwatch icon () to create an initial keyframe.
- Press the End key, or move the current-time indicator to the end of the timeline. Change the Rotation value to 1x+0.0°. With this setting, the shape will rotate once during its ten-second cycle.
Click the Motion Blur switch for the layer, and then click the Enable Motion Blur button () at the top of the Timeline panel.
- Press the spacebar to preview your animation, and press the spacebar again to stop the preview. Choose File > Save to save your work so far.
Cover image via
In this video tutorial, learn the basics of the brand new Content-Aware Fill in After Effects — including a free project file!
Adobe set the internet ablaze with the announcement of the new Content-Aware Fill feature in the latest After Effects CC release. Now, let’s see if this new feature lives up to the hype. (Spoiler alert: Yes, it does.) In this tutorial, we’re going to cover how to use the new Content-Aware Fill feature in After Effects CC.
So, let’s get started! (Be sure to download the project file, which includes footage to follow along!)
Download the project file
This project file is free for personal or commercial use. By downloading, you agree not to redistribute this file.
What Is Content-Aware Fill?
Content-Aware Fill in After Effects lets you remove unwanted areas or objects in video footage, while automatically filling in the area of the removal. It analyzes frames over time to fill in missing pixels by pulling them from other frames in the footage. It’s similar to the Content-Aware Fill in Photoshop, except in After Effects, it’s temporally aware, and it works on video footage.

How to Start Using Content-Aware Fill
To begin using Content-Aware Fill in After Effects, navigate to the Window tab at the top of the screen, then select Content-Aware Fill. This will open up the Content-Aware Fill panel in your workspace. You will then need to mask out the object you want to remove from your footage. (You may need to keyframe the placement of your mask if your object is moving throughout.) Set the mask to Subtract so that you now have a transparent alpha channel where that mask is on your footage. You should be able to see a mini-preview of where that mask is on your footage in the Content-Aware Fill panel.
You can now select Generate Fill Layer in the Content-Aware Fill panel. After Effects will then analyze the footage and render a .PNG sequence, which it places in the composition. That .PNG sequence fills in the masks/gaps in the footage.
If everything worked correctly, the unwanted objects should no longer be in your footage.
Different Fill Methods
There are three different fill methods you can select from when you use Content-Aware Fill. They are named Object, Surface, and Edge Blend. The Object Fill method will likely be the most commonly used, and it is the default fill method.
- Object Fill: Great for removing moving objects in your footage.
- Surface: Ideal for removing stickers, decals, or logos on a smooth surface.
- Edge Blend: Fast method, best used on low-detail surfaces like paper.
Creating a Reference Frame
Microsoft Word Fill Effects
In some cases, when Content-Aware Fill isn’t giving you the results you want, you may have better luck using a Reference Frame. (I find this ideal when removing static objects from footage, such as a cell tower or a parked car.) When you select Create Reference Frame, After Effects automatically exports a frame from your video to Photoshop. You can then use the Clone-Stamp tool to fill in the removed area. Then save and close the image in Photoshop.
That reference image will automatically import back into After Effects and into your composition. Content-Aware Fill will now take that reference image into account when it generates the fill throughout the video.
Extra Tips
From my experience with Content-Aware Fill, it seems to work best on objects moving through your footage. This allows After Effects to “see” what the video should look like when the object isn’t supposed to be there. When removing static objects in the scene, results will vary. I recommend using the Create Reference Frame option in those cases. Also, I got the best results when I put a small amount of feathering on my removal masks. It doesn’t take much — usually about 2-8 pixels of feathering.
Interested in the tracks we used to make this video?
- “Retro Vibes” by Wolves
- “Don’t Forget” by Marc Walloch
After Effects Fill Tool
Looking for more video tutorials? Check these out.
